![[New] Quintessential 14 Text Motion Design Examples for 2024](https://thmb.techidaily.com/c01f488742f525379e15c90538d56863d279883606cc35ff29b3863a4d78b16e.jpg)
[New] Quintessential 14 Text Motion Design Examples for 2024

Quintessential 14 Text Motion Design Examples
Texts play an important role in almost every video. Starting from opening titles and ending credits to transition slides and text snippets, texts and titles always enhance video content. It is quite obvious that animated texts draw more attention than showing static text effects. If you are new to video editing and text animation, you should be aware of the common types of text animation.
You should use these common text animations in your videos because the viewers are already comfortable watching them. Apart from using them directly, you should use them to create some interesting and stunning text animations so that the video looks different from others. We have listed down the common as well as interesting text animation examples for you.
- Parallax scrolling
- Fade in and fade out
- Sliding text animation
- Text breaks away animation
- Typing text animation
- Horizontal and vertical scrolling text
- Morphing Text Animation
- Combined Slide Out Animation
- The Stomp Animation
- The Curtain Animation
- Animated Text Outline Effect
- Animated Text Fill Effect
- Neon Light Animation
- In and Out of Focus Text Effect
Part 1. Common Types of Text Animation
Here is the list of the common types of text animations that you usually see on social media videos as well as video streaming platforms. Using these common text animation types, various interesting and innovative text animations are created.
1. Parallax scrolling
Parallax scrolling is a popular visual effect whereby the background stays the same while the foreground shifts horizontally. In a text animation, the parallax scrolling effect is where the background box moves from bottom to top and vice versa but the text stays the same all the time.
2. Fade in and fade out
Fade in and fade out text animation is extremely common in videos where the text slowly appears on the screen and its color brightness increase slowly. After reaching its full brightness, the text slowly loses its brightness and finally vanishes completely. Generally, the words appear and disappear simultaneously but in the modern effect, the characters appear and disappear individually at different times for more visual impact.
3. Sliding text animation
You must have noticed the sliding text animation in videos where facts and figures are shown on the video. The sliding text animation generally slides into the video frame from a border or a stripe. Thereafter, it vanishes into the border or the stripe from where it originated. Sometimes, the text slides in from the right and sits in a fixed highlighted box, and slides out eventually.
4. Text breaks away animation
There are different variations of text breaks away animation but it is one of the most visually appealing text animations. That text appears on the video and it shatters and disappears. Sometimes, the text turns into dust after shattering like a glass. This text effect cum animation is highly impactful in getting the attention of the viewers immediately.
5. Typing text animation
Referred to as typewriter text animation as well, the characters in a word or sentence appear on the screen one by one as if someone is typing it in real-time. There is always a cursor blinking at the end of the character and it shifts with the appearance of the words and sentences. Instead of showing words or sentences all at once, showing text as if someone is typing it on the screen is more visually pleasing.
6. Horizontal and vertical scrolling text
Last but not least, the vertical scrolling text effect is extremely common for opening and closing credits in movies. This is even used in modern short videos to show credits as well as information as per requirements. Along with vertical scrolling, horizontal scrolling text is quite common these days to show a few lines of text instead of showing them together in a paragraph.
Part 2. 8 Interesting Text Animation Examples
You should always keep the basic and the common types of text animations in mind and come up with interesting and creative text animations. We are listing down some popular text animation examples that you can use on your video.
1. Morphing Text Animation
When there are multiple words to display one by one, instead of fade in and fade out effect, you can opt for morphing text animation. In this animation, the words seem to get morphed into one another. So, the first word will morph into the second word for the second word to appear on the screen and the sequence continues. The animation can be done fast to showcase multiple words in a short time period.

2. Combined Slide Out Animation
Generally, in a slide out text animation, the text comes out of a border and the animation type remains the same throughout. However, in the modified slide out animation, the text comes out of the border but it can come out of the top, the side, as well as both sides of the border. The border can also animate to move from the side to the top as well as be placed obliquely.

3. The Stomp Animation
The stomp effect is quite eye-catching due to its dynamic nature. In this animation, the words come out from another word till the entire sentence is displayed. For example, you have a sentence of four words to display. So, you should show the first word and the second word will come out of the first word and the sequence will continue. If you have two words, you can show them coming out of one another from the middle.

4. The Curtain Animation
In this animation, the moving boxes will slide in and slide out and in the process, they will reveal the text hidden behind them. It looks similar to parting the curtain and getting a view. Thereafter, the boxes will slide back in and cover up the text. The sequence will continue to reveal new texts as required.

5. Animated Text Outline Effect
This is one of the stunning After Effects text animation examples whereby the outline of the text is made to animate with different colors so that the text becomes eye-catching. The text fill color should stay the same as the background so that only the outline is visible and the outline will be moving around one another.

6. Animated Text Fill Effect
This is one of the most popular GSAP text animation examples whereby you display a sentence with bold style and a color should be moving across the characters in the text. The animated text fill will stay within the characters and should not spill out in the background. The background should be dark for better focus and attention grabbing. Sometimes, people make the color roll from left to right or the text can have a gradient color with the color waving up and down.

7. Neon Light Animation
There are different variations of neon light animation that cool super cool. You can go for the simple neon light animation where the text says still and the neon lights fade in and out. You can change the color of the lights if you plan to keep the text for some time. If you are using a large text, you can go for the modified neon light animation where you can shine in and out for individual characters and the lights could be flickering.

8. In and Out of Focus Text Effect
Instead of bringing the entire sentence into focus, you can use a square box to run over the sentence and bring the focus on the words depending on the position of the square box. The animation is highly effective in getting the viewers to read the sentence and get the message.

Part 3. How to Make a Text Animation Video
If you want to make all these interesting and amazing text animations in simple steps, you will need a super intuitive professional video editor. We recommend Wondershare Filmora where there are literally unlimited text effects and animations available that you can use on your video instantly. You will get all the popular and latest text animations from its wide collection of text assets. Here are the steps to create a text animation video using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora on your computer. Click on New Project and import any video clip that you want to have in the background.

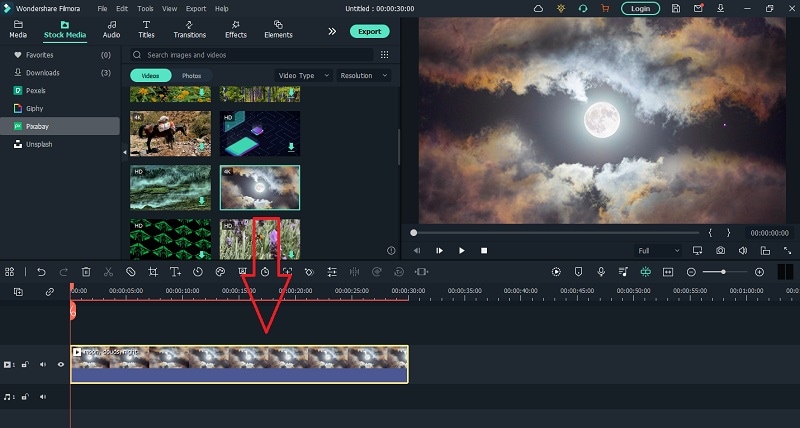
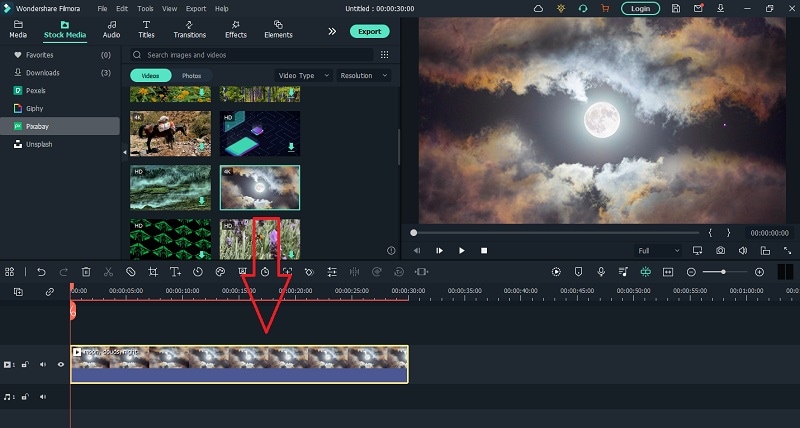
Step2 if you do not have any background video, you can select from stock background by going to Stock Media> Pixabay> Video and drag and drop by animated background onto the timeline.

Step3 Go to Titles and you will get to see all the different categories of text animation templates from the left panel. Search for “animation” and you will get all the stunning text animation templates. Drag and drop any of them onto the timeline above the background layer.

Step4 Reposition the text layer as per your preference and you can also reposition the text objects from Viewer. Double-click on the text layer to type in your desired text.

The Bottom Line
We have discussed all the common type of text animations that are used to create amazing text animations. We have also stated some interesting text animations that you can include in your video project. Lastly, we have recommended Wondershare Filmora where you can create and edit stunning text animations instantly without prior experience.
- Morphing Text Animation
- Combined Slide Out Animation
- The Stomp Animation
- The Curtain Animation
- Animated Text Outline Effect
- Animated Text Fill Effect
- Neon Light Animation
- In and Out of Focus Text Effect
- How to Make a Text Animation Video
Part 1. Common Types of Text Animation
Here is the list of the common types of text animations that you usually see on social media videos as well as video streaming platforms. Using these common text animation types, various interesting and innovative text animations are created.
1. Parallax scrolling
Parallax scrolling is a popular visual effect whereby the background stays the same while the foreground shifts horizontally. In a text animation, the parallax scrolling effect is where the background box moves from bottom to top and vice versa but the text stays the same all the time.
2. Fade in and fade out
Fade in and fade out text animation is extremely common in videos where the text slowly appears on the screen and its color brightness increase slowly. After reaching its full brightness, the text slowly loses its brightness and finally vanishes completely. Generally, the words appear and disappear simultaneously but in the modern effect, the characters appear and disappear individually at different times for more visual impact.
3. Sliding text animation
You must have noticed the sliding text animation in videos where facts and figures are shown on the video. The sliding text animation generally slides into the video frame from a border or a stripe. Thereafter, it vanishes into the border or the stripe from where it originated. Sometimes, the text slides in from the right and sits in a fixed highlighted box, and slides out eventually.
4. Text breaks away animation
There are different variations of text breaks away animation but it is one of the most visually appealing text animations. That text appears on the video and it shatters and disappears. Sometimes, the text turns into dust after shattering like a glass. This text effect cum animation is highly impactful in getting the attention of the viewers immediately.
5. Typing text animation
Referred to as typewriter text animation as well, the characters in a word or sentence appear on the screen one by one as if someone is typing it in real-time. There is always a cursor blinking at the end of the character and it shifts with the appearance of the words and sentences. Instead of showing words or sentences all at once, showing text as if someone is typing it on the screen is more visually pleasing.
6. Horizontal and vertical scrolling text
Last but not least, the vertical scrolling text effect is extremely common for opening and closing credits in movies. This is even used in modern short videos to show credits as well as information as per requirements. Along with vertical scrolling, horizontal scrolling text is quite common these days to show a few lines of text instead of showing them together in a paragraph.
Part 2. 8 Interesting Text Animation Examples
You should always keep the basic and the common types of text animations in mind and come up with interesting and creative text animations. We are listing down some popular text animation examples that you can use on your video.
1. Morphing Text Animation
When there are multiple words to display one by one, instead of fade in and fade out effect, you can opt for morphing text animation. In this animation, the words seem to get morphed into one another. So, the first word will morph into the second word for the second word to appear on the screen and the sequence continues. The animation can be done fast to showcase multiple words in a short time period.

2. Combined Slide Out Animation
Generally, in a slide out text animation, the text comes out of a border and the animation type remains the same throughout. However, in the modified slide out animation, the text comes out of the border but it can come out of the top, the side, as well as both sides of the border. The border can also animate to move from the side to the top as well as be placed obliquely.

3. The Stomp Animation
The stomp effect is quite eye-catching due to its dynamic nature. In this animation, the words come out from another word till the entire sentence is displayed. For example, you have a sentence of four words to display. So, you should show the first word and the second word will come out of the first word and the sequence will continue. If you have two words, you can show them coming out of one another from the middle.

4. The Curtain Animation
In this animation, the moving boxes will slide in and slide out and in the process, they will reveal the text hidden behind them. It looks similar to parting the curtain and getting a view. Thereafter, the boxes will slide back in and cover up the text. The sequence will continue to reveal new texts as required.

5. Animated Text Outline Effect
This is one of the stunning After Effects text animation examples whereby the outline of the text is made to animate with different colors so that the text becomes eye-catching. The text fill color should stay the same as the background so that only the outline is visible and the outline will be moving around one another.

6. Animated Text Fill Effect
This is one of the most popular GSAP text animation examples whereby you display a sentence with bold style and a color should be moving across the characters in the text. The animated text fill will stay within the characters and should not spill out in the background. The background should be dark for better focus and attention grabbing. Sometimes, people make the color roll from left to right or the text can have a gradient color with the color waving up and down.

7. Neon Light Animation
There are different variations of neon light animation that cool super cool. You can go for the simple neon light animation where the text says still and the neon lights fade in and out. You can change the color of the lights if you plan to keep the text for some time. If you are using a large text, you can go for the modified neon light animation where you can shine in and out for individual characters and the lights could be flickering.

8. In and Out of Focus Text Effect
Instead of bringing the entire sentence into focus, you can use a square box to run over the sentence and bring the focus on the words depending on the position of the square box. The animation is highly effective in getting the viewers to read the sentence and get the message.

Part 3. How to Make a Text Animation Video
If you want to make all these interesting and amazing text animations in simple steps, you will need a super intuitive professional video editor. We recommend Wondershare Filmora where there are literally unlimited text effects and animations available that you can use on your video instantly. You will get all the popular and latest text animations from its wide collection of text assets. Here are the steps to create a text animation video using Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and install Wondershare Filmora on your computer. Click on New Project and import any video clip that you want to have in the background.

Step2 if you do not have any background video, you can select from stock background by going to Stock Media> Pixabay> Video and drag and drop by animated background onto the timeline.

Step3 Go to Titles and you will get to see all the different categories of text animation templates from the left panel. Search for “animation” and you will get all the stunning text animation templates. Drag and drop any of them onto the timeline above the background layer.

Step4 Reposition the text layer as per your preference and you can also reposition the text objects from Viewer. Double-click on the text layer to type in your desired text.

The Bottom Line
We have discussed all the common type of text animations that are used to create amazing text animations. We have also stated some interesting text animations that you can include in your video project. Lastly, we have recommended Wondershare Filmora where you can create and edit stunning text animations instantly without prior experience.
Also read:
- [New] Identifying and Understanding Touchless Technologies
- [New] Pros, Cons Navigating Virtual Reality Worlds
- [New] Windowed World of Video Editing A Selective Recommendation Guide for 2024
- [Updated] From Free to Fortune The 500-Sub Club for 2024
- [Updated] In 2024, Digital Dazzle Vertical Panorama Magic for Mobile
- [Updated] In 2024, Flawless Cross-Sound Mixing in Audacity Pro
- [Updated] In 2024, Key iPhone Photography Utilities for Watermarking
- [Updated] In 2024, Metaverse Quest 10 Innovative Sci-Fi Films Worldwide Travels
- 4 Feasible Ways to Fake Location on Facebook For your Honor X50 GT | Dr.fone
- ChatGPT Vs. Zodiac: Who's Right About Tomorrow?
- In 2024, Filmora's Rival A Comprehensive List of Top-Quality Template Collections
- The Excellent Range of Top-Tier Wired Earbuds, 2024 Edition
- The Ultimate Youtube Calendar Events Beyond VidCon
- Transform Your Watching Experience Adding Captions to Windows Media Player
- Updated 2024 Approved Adobe Premiere Pro Secrets 6 Little-Known Tips for Stunning Videos
- Title: [New] Quintessential 14 Text Motion Design Examples for 2024
- Author: Matthew
- Created at : 2024-12-06 00:47:55
- Updated at : 2024-12-11 00:07:40
- Link: https://article-tips.techidaily.com/new-quintessential-14-text-motion-design-examples-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.